The Sakuli Java DSL setup shows how easily you can use Sakuli to test your application in an end-2-end scenario. This is a great starting point to learn how to use Sakuli together with Maven and Docker.

git clone git@github.com:ConSol/sakuli-examples.git [enter]
cd sakuli-examples/java-example [enter]
mvn clean test [enter]
After enter mvn clean test the maven build will start and execute the FirstExampleTest at your local System. The Firefox browser should start up and execute two small tests on the Citrus Integration Testing website http://www.citrusframework.org/. If some errors occurs please see Java DSL - Installation, how to setup your local system.

Let’s take an look into the Class FirstExampleTest. All people that are familiar with TestNG unit testing will notice that a Sakuli Java test is nothing but a normal TestNG unit test. Sakuli just adds the end-to-end testing capabilities. The test class extends the abstract class AbstractSakuliTest, what provides convenient access to the Sakuli Java DSL API. First we can setup the initializing methods initTC() and getTestCaseInitParameter:
```.java
public class FirstExampleTest extends AbstractSakuliTest {
private static final String CITRUS_URL = "http://www.citrusframework.org/";
private Environment env;
private Region screen;
@BeforeClass
@Override
public void initTC() throws Exception {
super.initTC();
env = new Environment();
screen = new Region();
browser.open();
}
@Override
protected TestCaseInitParameter getTestCaseInitParameter() throws Exception {
return new TestCaseInitParameter("test_citrus");
}
//.... } ```
browser field represents the Sahi web browser capabilities. This browser object is used in the test to trigger Sahi related actions such as opening a website and highlighting links or buttons.env field represents a controller for the environment during the test execution, where you can get for example the name of your running operating system env.getOsIdentifier().screen field represents the whole UI screen as Region object, where you can execute a bunch of UI action, see Sakuli API - Region.testCitrusHtmlContentIn the small example below we open the website http://www.citrusframework.org/ and assert the content on that page:
Citrus Integration Testing is visibleDownload v is working2.6.1 @Test
public void testCitrusHtmlContent() throws Exception {
browser.navigateTo(CITRUS_URL);
ElementStub heading1 = browser.paragraph("Citrus Integration Testing");
heading1.highlight();
assertTrue(heading1.isVisible());
ElementStub download = browser.link("/Download v.*/");
download.highlight();
assertTrue(download.isVisible());
download.click();
ElementStub downloadLink = browser.cell("2.6.1");
downloadLink.highlight();
assertTrue(downloadLink.isVisible());
}
testCitrusPicturesIn this example, we want to check if the UI renders the Citrus page correctly:
citrus_logo.png  is rendered correct.
is rendered correct.consol_logo.png  is at the bottom of the page loaded.
is at the bottom of the page loaded.env.setSimilarity(0.8), so the different browser rendering won’t break the test. @Test
public void testCitrusPictures() throws Exception {
browser.navigateTo(CITRUS_URL);
env.setSimilarity(0.8);
screen.find("citrus_logo.png").highlight();
env.type(Key.END);
screen.find("consol_logo.png").highlight();
}
For further information about using Sakuli and writing real end-2-end tests, take a look at our Sakuli Documentation. As next step we want to run the tests in a Docker environment, so that we can include this test easily in our CI builds.
git clone git@github.com:ConSol/sakuli-examples.git [enter]
cd sakuli-examples/java-example [enter]
docker-compose up [enter]
Like defined in the docker-compose.yml, Docker Compose will build a new Docker image of the docker_image/Dockerfile and after that, execute the maven build of the pom.xml:
version: '2'
services:
sakuli_java_test:
image: consol/sakuli-ubuntu-xfce-java
environment:
- TZ=Europe/Berlin
volumes:
- .:/opt/maven
- data:/root/.m2
network_mode: "bridge"
ports:
- 5911:5901
- 6911:6901
# to keep container running and login via `docker exec -it javaexample_sakuli_java_test_1 bash`
#command: "'--tail-log'"
volumes:
data:
driver: local
The Docker image contains a fully defined runtime environment for UI tests with the following components:
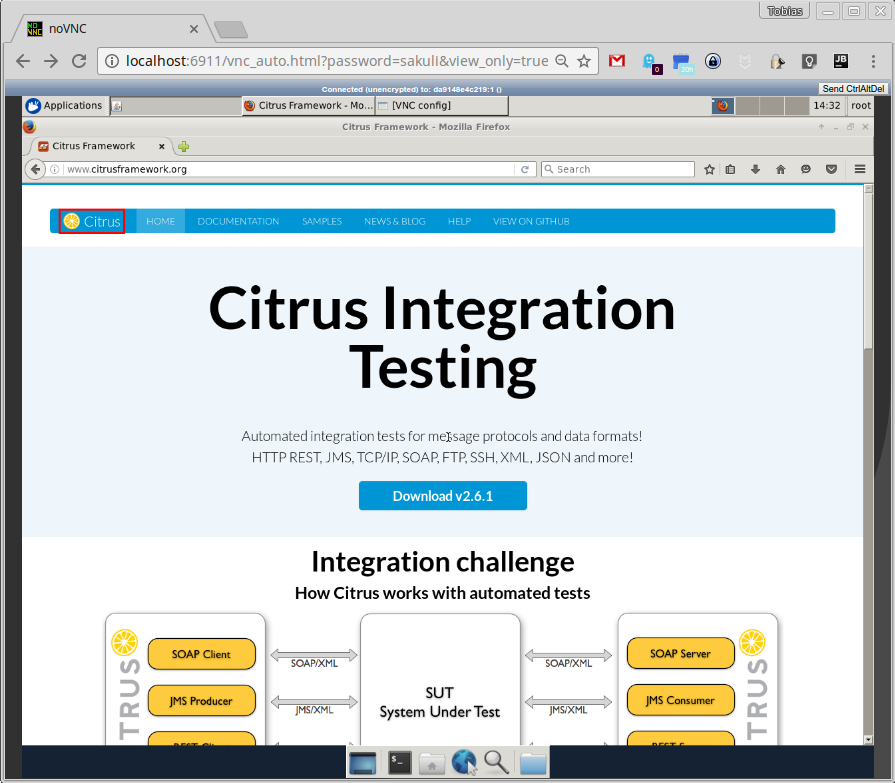
After the container is started, you can take a look at into it during the container runtime over the URL . The maven build itself will run as described above.

For further information about using Sakuli and Docker, take a look at Sakuli Docker Containers. The example code is placed on github.com/ConSol/sakuli-examples
For more posts about Sakuli, view https://labs.consol.de/tags/sakuli